How To Make A Pulsing Animation In Android Studio
Animation Tutorial With Example In Android Studio
Property Blitheness API was introduced past Google in Android three.0 which gives the states the flexibility to change object properties over a certain fourth dimension interval. The Animations Framework allows usa to create visually attractive animations and transitions in our apps. Using the animations, one can turn their good looking app into an excellent and highly usable app.
 Animations are useful when the screen changes state, i.e when the content loads or new actions become available.
Animations are useful when the screen changes state, i.e when the content loads or new actions become available.
Animation is the process of creating movement and shape change. In this Tutorial nosotros volition show how simple animations encourage you to utilize them more freely and confidently.
Animations notify users nigh what's going on in your app and improve the mental model of your app'southward interface.
Android Defines Iii Types Of Animations:
View Animation:
This is the simplest blitheness used in Android. It define the backdrop of our Views that should exist animated using a technique called Tween Animation.It have the following parameters i.e. size, time duration , rotation angle, start value , stop value, and perform the required animation on that object.You can execute the animation past specifying transformations on your View. This can be done in XML resources files or programmatically.
Android View animation can brand animation on any View objects, such equally ImageView, TextView or Button objects. View blitheness can simply animate simple properties like position, size, rotation, and the alpha belongings that allows you animate the transparency of a View.
The drawback of this machinery is that it can merely exist applied to Views.
Property Animation:
This blitheness was introduced in Android 3.0 (API level xi). It allows the user to animate annihilation.
Property animations are highly customizable, you lot can specify the duration, the number of repeats, the type of interpolation, and the frame charge per unit of the animation. The Belongings Animation organization is always preferred for more than circuitous animations.
Property animations allow us to animate any belongings of whatever object from one value to another over a specified duration. Let us take an example, imagine you wanted to breathing the 3d rotation using the rotationX or rotationY backdrop that were introduced in API 11. Or possibly you lot want to animate a color change or animate the change of a drawable. This is not possible by using View Animations. For this purpose Property Blitheness is used .
You are not limited by predefined animation types or past the blazon of object that you lot want to animate. At commencement the usage of the Property Animation Organisation might seem a lilliputian complicated. However, in most cases you can apply the very versatile ObjectAnimator that uses reflection. The ObjectAnimator makes creating Property Animations nearly as easy as creating View Animations.
Common properties commonly blithe on views include:
| Property | Description |
|---|---|
| alpha | Fade in or out |
| rotation, rotationX, rotationY | Spin or flip |
| scaleX ,scaleY | Grow or shrink |
| 10,y,z | Position |
| translationX, translationY, translationZ (API 21+) | Offset from Position |
Drawable Animation:
This animation allows the user to load drawable resources and display them 1 frame afterward another. This method of animation is useful when user wants to breathing things that are easier to represent with Drawable resources.
To use Animations in Android , Android has provided united states of america a course called Blitheness.
To perform animation in android , nosotros will call a static function loadAnimation()(this method is used to load animation) of the class AnimationUtils. We are going to receive the consequence in an instance of Animation Object. Its syntax is every bit follows −
Animation blitheness =AnimationUtils.loadAnimation(getApplicationContext(), R.anim.myanimation);
2d parameter refers to our animation.xml file.Information technology is created under res directory(res->anim->myanimation.xml)
The Animation class has many methods given below:
1.start():This method will start the animation.
two.setDuration(long duration):This method sets the duration of an animation.
3.getDuration(): This method gets the duration.
4.end(): This method ends the animation.
five.cancel(): This method cancels the blitheness.
Setting The Blitheness Listeners (Optional)
Animation listeners can be set by implementing AnimationListener in our Action. If yous will utilize AnimationListener, and then you will have to override following methods.
onAnimationStart –
@Override public void onAnimationStart(Animation animation) { } onAnimationEnd–
@Override public void onAnimationEnd(Blitheness animation) { } onAnimationRepeat–
@Override public void onAnimationRepeat(Blitheness animation) { } Scale Animation
Scale Animation is used to make a smaller or larger view either on x axis or y axis. Pin point can also be specified around which we want the animation to take place.
Rotate Blitheness
Rotate Blitheness is used to rotate a view effectually a pivot bespeak by a certain number of degrees.
Interpret Animation
Translate Animation is used to movement a view along the 10 or y axis.
Alpha Blitheness
Transparency of a view tin be inverse by Alpha Animation
Interpolator:
The dictionary pregnant of Interpolate is to change, intercept or insert in between 2 things or events.
It is used to insert or apply an additional blitheness effects between the start and the end value of the property of an object.It is likewise used to define the charge per unit of change of an animation.
Types of Interpolator:
i.Linear Interpolator:It is the default interpolator of all animations. It defines that the charge per unit of the change of the animation is constant.
2.Accelerate Interpolator: Accelerates the moving of the view, it starts out slowly and and then accelerates until information technology reaches the final position.
iii.Decelerate Interpolator: Does the reverse of the accelerate interpolator. It starts out fast and the slows down.
iv.Accelerate Decelerate Interpolator: Makes the moving get slow at the beginning and the end, only fast in the eye.
5.Conceptualize Interpolator: Moves the animation backwards before it starts
6.Overshoot Interpolator: Does the opposite of the anticipate interpolator. It make the animation to go further than the divers destintion, so get back to the defined destination.
7.Conceptualize Overshoot Interpolator: Combines the anticipate and the overshoot interpoplator. The change starts backward and then flings forward and overshoots the target value and finally goes back to the concluding value.
8.Bounce Interpolator: Makes an bounce animation before the desired animation ends.
9.Wheel Interpolator:Repeats the animation for a specified number of cycles.
Important XML Animation Attributes In Android:
ane. android:duration: The elapsing in which animation is completed is referred to as duration aspect. It refers to the ideal elapsing to show the transition on the screen.
android:duration="1500"
2. android:fillAfter: This attribute defines whether the view should be visible or not at the terminate of the animation.We have set up its value true in our animation. If it would set to simulated then element changes comes to its previous state afterwards the animation.
android:fillAfter="true"
iii. android:interpolator: This property refers to the charge per unit of modify in animation. You tin ascertain your own interpolators using the fourth dimension equally the constraint. In this blitheness we accept used an inbuilt interpolator i.e. linear interpolator.
android:interpolator="@android:anim/linear_interpolator"
4. android:startOffset:It refers to the waiting time before an blitheness starts.
android:startOffset="2000"
v. android:repeatMode:When user wants the animation to be repeated then this aspect is used
android:repeatMode="restart"
six. android:repeatCount: This aspect defines the number of repetitions on blitheness.
android:repeatCount="infinite"
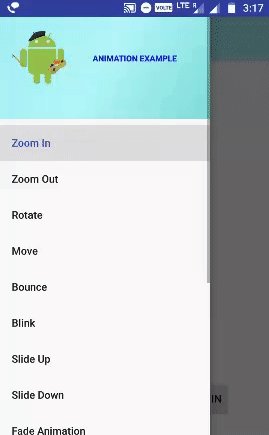
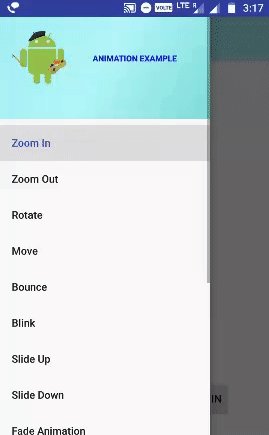
Animation Example In Android Studio Showing 14 Types Of Animation:
Below nosotros volition create one consummate animation example in Android Studio which volition display fourteen dissimilar types of Animation. We volition put the xiv types of Animation names in NavigationDrawer menu and onclick of names in carte that particular Animation volition work.
Below you can download lawmaking, see final output and step by step explanation of instance.
Download Code

Pace 1: Create a blank new project and name it AnimationExample
Pace 2: Select Navigation Drawer Action from Create New Project dialog, click next and then finish.

Important Note: When you lot select Navigation Drawer Activity for your project it will create four xml files inres =>layoutbinder and thecontent_main.xml file among four is important which we will use in our projection.
Step 3: Setting upwards NavigationDrawer for our example to show dissimilar types of Animations listing in Navigation menu.
activity_main.xml code:
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-machine" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="truthful" tools:openDrawer="start"> <include layout="@layout/app_bar_main" android:layout_width="match_parent" android:layout_height="match_parent" /> <android.support.pattern.widget.NavigationView android:id="@+id/nav_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="showtime" android:fitsSystemWindows="truthful" app:headerLayout="@layout/nav_header_main" app:menu="@menu/activity_main_drawer" /> </android.support.v4.widget.DrawerLayout>
app_bar_main.xml code
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.abhishek.animationexample.MainActivity"> <android.back up.blueprint.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/AppTheme.AppBarOverlay"> <android.back up.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorAccent" app:popupTheme="@style/AppTheme.PopupOverlay" /> </android.support.design.widget.AppBarLayout> <include layout="@layout/content_main" /> </android.support.pattern.widget.CoordinatorLayout>
content_main.xml lawmaking
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" app:layout_behavior="@cord/appbar_scrolling_view_behavior" tools:context=".MainActivity" tools:showIn="@layout/app_bar_main"> <FrameLayout android:id="@+id/content_frame" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
nav_header_main.xml or nav_header.xml code:
<?xml version="i.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="@dimen/nav_header_height" android:background="@drawable/side_nav_bar" android:gravity="bottom" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:theme="@style/ThemeOverlay.AppCompat.Dark" android:weightSum="one"> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/blitheness" android:layout_alignParentTop="true" android:layout_alignRight="@+id/textView" android:layout_alignEnd="@+id/textView" android:layout_marginRight="172dp" android:layout_marginEnd="172dp" /> <TextView android:id="@+id/textView" android:layout_width="140dp" android:layout_height="55dp" android:text="ANIMATION EXAMPLE" android:textColor="#0606ea" android:textSize="11dp" android:textStyle="bold" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="truthful" android:layout_marginBottom="17dp" /> </RelativeLayout>
Step 4: Openactivity_main_drawer.xmlfile available inres=>carte du jour folder:
Put the below code in information technology. In this Layout we volition ascertain dissimilar items we will create in NavigationDrawer.
<?xml version="one.0" encoding="utf-eight"?> <menu xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="unmarried"> <item android:id="@+id/nav_zoomin" android:title="Zoom In" /> <item android:id="@+id/nav_zoomout" android:title="Zoom Out" /> <detail android:id="@+id/nav_rotate" android:title="Rotate" /> <detail android:id="@+id/nav_move" android:title="Move" /> <item android:id="@+id/nav_bounce" android:championship="Bounce" /> <particular android:id="@+id/nav_Blink" android:title="Blink" /> <particular android:id="@+id/nav_slideup" android:championship="Slide Up" /> <item android:id="@+id/nav_slidedown" android:championship="Slide Downwardly" /> <item android:id="@+id/nav_fade" android:championship="Fade Blitheness" /> <particular android:id="@+id/nav_sequentialanimation" android:title="Sequential Animation" /> <item android:id="@+id/nav_togetheranimation" android:title="Together Blitheness" /> <item android:id="@+id/nav_flip" android:title="Flip Blitheness" /> <item android:id="@+id/nav_drawable" android:championship="Drawable Animation" /> <item android:id="@+id/nav_swap" android:title="Swap Animation"/> </group> </card>
Step five: Now open up MainActivity.java file and put the below code.
To brand Drawer Menus functional nosotros have used OnNavigationItemSelected() method. So displaySelectedScreen() is used where a fragment object is created and intializing the fragment object which is selected.
parcel com.example.abhishek.animationexample; import android.back up.v4.app.Fragment; import android.os.Bundle; import android.back up.v4.app.FragmentTransaction; import android.support.design.widget.NavigationView; import android.support.v4.view.GravityCompat; import android.back up.v4.widget.DrawerLayout; import android.support.v7.app.ActionBarDrawerToggle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.Menu; import android.view.MenuItem; import com.example.abhishek.animationexample.fragment.blinkfragment; import com.example.abhishek.animationexample.fragment.bouncefragment; import com.example.abhishek.animationexample.fragment.drawableanimationfragment; import com.example.abhishek.animationexample.fragment.fadefragment; import com.example.abhishek.animationexample.fragment.flipfragment; import com.example.abhishek.animationexample.fragment.movefragment; import com.example.abhishek.animationexample.fragment.rotatefragment; import com.example.abhishek.animationexample.fragment.sequentialanimationfragment; import com.instance.abhishek.animationexample.fragment.slidedownfragment; import com.example.abhishek.animationexample.fragment.slideupfragment; import com.instance.abhishek.animationexample.fragment.swapanimationfragment; import com.example.abhishek.animationexample.fragment.togetheranimationfragment; import com.example.abhishek.animationexample.fragment.zoominfragment; import com.example.abhishek.animationexample.fragment.zoomoutfragment; public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout); ActionBarDrawerToggle toggle = new ActionBarDrawerToggle( this, drawer, toolbar, R.cord.navigation_drawer_open, R.string.navigation_drawer_close); drawer.setDrawerListener(toggle); toggle.syncState(); NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view); navigationView.setNavigationItemSelectedListener(this); } @Override public void onBackPressed() { DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout); if (drawer.isDrawerOpen(GravityCompat.Beginning)) { drawer.closeDrawer(GravityCompat.START); } else { super.onBackPressed(); } } private void displaySelectedScreen(int itemId) { Fragment fragment = null; switch (itemId) { case R.id.nav_bounce: fragment = new bouncefragment(); break; case R.id.nav_Blink: fragment = new blinkfragment(); interruption; case R.id.nav_zoomin: fragment = new zoominfragment(); intermission; example R.id.nav_zoomout: fragment = new zoomoutfragment(); break; case R.id.nav_rotate: fragment = new rotatefragment(); break; case R.id.nav_move: fragment = new movefragment(); break; case R.id.nav_slideup: fragment = new slideupfragment(); break; case R.id.nav_slidedown: fragment = new slidedownfragment(); intermission; case R.id.nav_sequentialanimation: fragment = new sequentialanimationfragment(); suspension; case R.id.nav_togetheranimation: fragment = new togetheranimationfragment(); break; case R.id.nav_flip: fragment = new flipfragment(); suspension; case R.id.nav_fade: fragment= new fadefragment(); break; instance R.id.nav_drawable: fragment = new drawableanimationfragment(); interruption; instance R.id.nav_swap: fragment = new swapanimationfragment(); break; } if (fragment != null) { FragmentTransaction ft = getSupportFragmentManager().beginTransaction(); ft.supervene upon(R.id.content_frame, fragment); ft.commit(); } DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout); drawer.closeDrawer(GravityCompat.START); } @Override public boolean onNavigationItemSelected(MenuItem item) { displaySelectedScreen(particular.getItemId()); return true; } } Footstep 6: Creating Screens for Navigation Menus using Fragment
Whenever we click on a navigation particular from the drawer, a respective screen should open. We will use fragments for this purpose. Below is the code for each fragment xml and associated java file. We volition create a directory with name fragmentinside it and we will create our fragment.coffee files.
Footstep 6.1. Setting Upwards Blink Animation:
 Fade in and Fade out animation performed infinitely in reverse manner each time is referred to as Glimmer Animation.
Fade in and Fade out animation performed infinitely in reverse manner each time is referred to as Glimmer Animation.
android:repeatMode="reverse" – useful when you lot want the blitheness to be repeat
android:repeatCount="space" – Defines the number of repetitions on animation. We take set this value to infinite at present blitheness will repeat infinite times
fragment_blink.xml in Layout:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/imageblink" android:src="@drawable/glimmer" android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="gone" android:layout_marginBottom="38dp" android:layout_above="@+id/btnStart" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginLeft="10dp" android:layout_marginStart="10dp" /> <Button android:id="@+id/btnStart" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Get-go Blinking" android:layout_marginBottom="17dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:layout_marginRight="34dp" android:layout_marginEnd="34dp" /> </RelativeLayout>
blinkfragment.java in fragment folder:
parcel com.example.abhishek.animationexample.fragment; import android.app.Activity; import android.support.v4.app.Fragment; import android.bone.Package; import android.support.notation.Nullable; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.blitheness.Animation; import android.view.animation.AnimationUtils; import android.widget.Button; import android.widget.ImageView; import android.widget.TextView; import android.widget.Toast; import com.example.abhishek.animationexample.R; import static com.case.abhishek.animationexample.R.drawable.animation; /** * Created by abhiandroid */ public class blinkfragment extends Fragment implements Blitheness.AnimationListener { ImageView imageView; Push btnStart; View view; Animation animBlink; @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) { view = inflater.inflate(R.layout.fragment_blink, container, false); imageView = (ImageView) view.findViewById(R.id.imageblink); btnStart = (Push)view.findViewById(R.id.btnStart); animBlink = AnimationUtils.loadAnimation(getContext(), R.anim.glimmer); animBlink.setAnimationListener(this); btnStart.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { imageView.setVisibility(View.VISIBLE); imageView.startAnimation(animBlink); } }); return view; } @Override public void onAnimationStart(Animation animation) { } @Override public void onAnimationEnd(Blitheness animation) { } @Override public void onAnimationRepeat(Animation blitheness) { } } Footstep half dozen.1.i : Now we volition create anim folder and blink.xml animation resource file in Android Studio.
blink.xml (Blitheness Resource file create in anim folder)
<?xml version="1.0" encoding="utf-eight"?> <ready xmlns:android="http://schemas.android.com/apk/res/android"> <blastoff android:fromAlpha="0.0" android:toAlpha="1.0" android:interpolator="@android:anim/accelerate_interpolator" android:duration="600" android:repeatMode="echo" android:repeatCount="infinite"/> </set>
Step 6.ii. Setting upwardly Bounce Animation:
 The blitheness which ends in bouncing fashion is known as bouncing animation For this setandroid:interpolator value to@android:anim/bounce_interpolator.
The blitheness which ends in bouncing fashion is known as bouncing animation For this setandroid:interpolator value to@android:anim/bounce_interpolator.
fragment_bounce.xml (Create in Layout folder):
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/imgbounce" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/bounce" android:visibility="gone" /> <Push android:id="@+id/btn_bounce" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="26dp" android:text="Start Billowy" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="truthful" android:layout_marginRight="13dp" android:layout_marginEnd="13dp" /> </RelativeLayout>
bouncefragment.coffee (Create in Fragment folder)
package com.example.abhishek.animationexample.fragment; import android.support.v4.app.Fragment; import android.os.Parcel; import android.support.annotation.Nullable; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.Button; import android.widget.ImageView; import com.example.abhishek.animationexample.R; /** * Created by abhiandroid */ public class bouncefragment extends Fragment implements Blitheness.AnimationListener { ImageView imageView; Push btnStart; View view; Animation animBounce; @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) { view = inflater.inflate(R.layout.fragment_bounce, container, imitation); imageView = (ImageView) view.findViewById(R.id.imgbounce); btnStart = (Button)view.findViewById(R.id.btn_bounce); animBounce = AnimationUtils.loadAnimation(getContext(), R.anim.bounce ); animBounce.setAnimationListener(this); btnStart.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { imageView.setVisibility(View.VISIBLE); imageView.startAnimation(animBounce); } }); return view; } @Override public void onAnimationStart(Blitheness animation) { } @Override public void onAnimationEnd(Animation animation) { } @Override public void onAnimationRepeat(Animation animation) { } } bounce.xml (Animation Resource File in anim folder)
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="truthful" android:interpolator="@android:anim/bounce_interpolator"> <scale android:elapsing="800" android:fromXScale="2.0" android:fromYScale="0.0" android:toXScale="1.0" android:toYScale="one.0" /> </set>
Stride 6.3 – Setting Up Drawable Blitheness:
 Drawable animation loads Drawable resources ane after another to create an animation.The AnimationDrawable grade is the basis for Drawable animations.
Drawable animation loads Drawable resources ane after another to create an animation.The AnimationDrawable grade is the basis for Drawable animations.
In the drawable folder add images images1.png, images2.png , images3.png, images4.png.
fragment_drawable.xml (Create in Layout Folder):
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/textView2" android:textColor="#c008ce" android:textStyle="italic" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/touch_start_animation" android:layout_above="@+id/brawl" android:layout_centerHorizontal="true" android:layout_marginBottom="45dp" /> <ImageView android:id="@+id/ball" android:layout_width="241dp" android:layout_height="182dp" android:src="@drawable/brawl" android:layout_marginBottom="151dp" android:layout_alignParentBottom="truthful" android:layout_centerHorizontal="true" /> </RelativeLayout>
drawableanimationfragment.java (Create in Fragment folder):
package com.case.abhishek.animationexample.fragment; import android.graphics.drawable.AnimationDrawable; import android.os.Packet; import android.support.notation.Nullable; import android.support.v4.app.Fragment; import android.support.v7.app.ActionBarActivity; import android.view.LayoutInflater; import android.view.MotionEvent; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import com.instance.abhishek.animationexample.R; /** * Created by abhishek on 31/10/17. */ public course drawableanimationfragment extends Fragment { View view; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Packet savedInstanceState) { view = inflater.inflate(R.layout.fragment_drawable, container, imitation); final ImageView brawl = (ImageView) view.findViewById(R.id.ball); brawl.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_DOWN) { AnimationDrawable blitheness = (AnimationDrawable) ball.getDrawable(); animation.stop(); animation.selectDrawable(0); blitheness.starting time(); render truthful; } return false; } }); render view; } } Create ball.xml under drawable(res->drawable->brawl.xml)
The XML file consists of an <blitheness-list> element . This animation runs for 4 frames. Nosotros have set android:oneshot attribute of the list true, this volition cycle simply once ,then terminate and hold on the last frame.
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/images4" android:duration="400" /> <item android:drawable="@drawable/images3" android:duration="400" /> <item android:drawable="@drawable/images2" android:duration="400" /> <item android:drawable="@drawable/images1" android:duration="400" /> </animation-list>
Step six.4 – Setting Up Fade Animation:
 <alpha>tag which defines alpha value is used for fade animation
<alpha>tag which defines alpha value is used for fade animation
blastoff refers to the opacity of an object. An object with lower alpha values is more transparent, while an object with college alpha values is less transparent, more opaque.
Fade in animation is nil merely increasing alpha value from 0 to 1.
Fade out animation refers to decrease the blastoff value from 1 to 0.
Fade out animation is just reverse of fade in blitheness.
fragment_fade.xml (Create in Layout Binder):
<?xml version="one.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="eye"> <ImageView android:id="@+id/imgfade" android:layout_width="222dp" android:layout_height="200dp" android:src="@drawable/fade" android:layout_marginTop="92dp" android:layout_alignParentTop="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:layout_marginRight="65dp" android:layout_marginEnd="65dp" /> <Push android:id="@+id/btnfade" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Start" android:layout_marginBottom="40dp" android:layout_marginRight="42dp" android:layout_marginEnd="42dp" android:layout_alignParentBottom="truthful" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> </RelativeLayout>
fadefragment.java in fragment binder
parcel com.example.abhishek.animationexample.fragment; import android.support.v4.app.Fragment; import android.os.Bundle; import android.support.notation.Nullable; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.Button; import android.widget.ImageView; import com.case.abhishek.animationexample.R; /** * Created by abhiandroid */ public course fadefragment extends Fragment implements Animation.AnimationListener{ @Nullable ImageView imageView; Button btnstart; View view; Blitheness animFade; @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Parcel savedInstanceState) { view = inflater.inflate(R.layout.fragment_fade, container, false); imageView = (ImageView) view.findViewById(R.id.imgfade); btnstart = (Button)view.findViewById(R.id.btnfade); animFade = AnimationUtils.loadAnimation(getContext(), R.anim.fade ); animFade.setAnimationListener(this); btnstart.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View five) { imageView.startAnimation(animFade); } }); render view; } @Override public void onAnimationStart(Blitheness blitheness) { } @Override public void onAnimationEnd(Animation animation) { } @Override public void onAnimationRepeat(Blitheness animation) { } } fade.xml (Animation Resource File in anim folder)
<?xml version="1.0" encoding="utf-8"?> <prepare xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator" > <blastoff android:fromAlpha="0" android:toAlpha="1" android:duration="2000" > </blastoff> <blastoff android:startOffset="2000" android:fromAlpha="ane" android:toAlpha="0" android:duration="2000" > </alpha> </set>
Pace vi.5 – Setting Up Flip Animation:
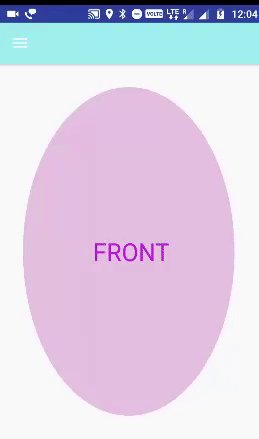
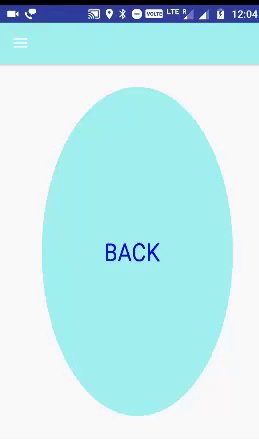
 Flipping Animation makes a prissy effect on your game or app. We'll utilise two unlike images—one for the front and one for the back, to create the bill of fare flip result. We will demand two animation resources which we will define in XML using objectAnimator.
Flipping Animation makes a prissy effect on your game or app. We'll utilise two unlike images—one for the front and one for the back, to create the bill of fare flip result. We will demand two animation resources which we will define in XML using objectAnimator.
ObjectAnimator is the subclass of ValueAniamtor that provides support for animating backdrop on target objects.
attributes:
android:propertyName: Gets the name of the property that will be animated. For example: you lot can specify "blastoff" or a View object.
android:valueTo: The value where the animated property ends.
android:valueFrom: The value where the animated belongings starts
android:duration: The duration in which animation is completed is referred to as elapsing attribute. It refers to the ideal duration to show the transition on the screen.
android:repeatMode: "opposite" (useful when you lot want the animation to be repeated)
android:repeatCount: "infinite" (defines the number of repetitions on animation.Nosotros have set this value to infinite now animation will repeat space times)
android:startOffset: defines the waiting time before an blitheness starts.
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android" android:duration="1000" android:valueTo="200" android:valueType="floatType" android:propertyName="y" android:repeatCount="i" android:repeatMode="reverse"/>
fragment_flip.xml (Create in layout binder):
<?xml version="ane.0" encoding="utf-eight"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <FrameLayout android:id="@+id/card_back" android:layout_width="match_parent" android:layout_height="match_parent"> <include layout="@layout/card_back" /> </FrameLayout> <FrameLayout android:id="@+id/card_front" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="centre"> <include layout="@layout/card_front" /> </FrameLayout> </FrameLayout>
card_back.xml(create in res->layout->card_back.xml)
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:tint="@color/cardBack" android:padding="16dp" android:src="@drawable/oval"/> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="@string/back" android:textColor="#0606ea" style="@style/Base.TextAppearance.AppCompat.Display1" android:gravity="heart"/> </FrameLayout>
card_front.xml(create in res->layout->card_front.xml):
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:tint="@color/cardFront" android:padding="16dp" android:src="@drawable/oval"/> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="@cord/front end" android:textColor="#b815d9" manner="@way/Base.TextAppearance.AppCompat.Display1" android:gravity="eye"/> </FrameLayout>
flipfragment.java (Create in fragment folder)
package com.example.abhishek.animationexample.fragment; import android.blitheness.AnimatorInflater; import android.animation.AnimatorSet; import android.back up.v4.app.Fragment; import android.os.Parcel; import android.back up.note.Nullable; import android.back up.v4.app.Fragment; import android.support.v7.app.AppCompatActivity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.Button; import android.widget.ImageView; import com.instance.abhishek.animationexample.R; /** * Created past abhiandroid */ public course flipfragment extends Fragment { private AnimatorSet mSetRightOut; individual AnimatorSet mSetLeftIn; individual boolean mIsBackVisible = false; individual View mCardFrontLayout; private View mCardBackLayout; ImageView imageView; View view; @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) { view = inflater.inflate(R.layout.fragment_flip, container, false); findViews(); loadAnimations(); flipCard(view); changeCameraDistance(); return view; } individual void changeCameraDistance() { int distance = 8000; bladder scale = getResources().getDisplayMetrics().density * distance; mCardFrontLayout.setCameraDistance(calibration); mCardBackLayout.setCameraDistance(scale); } private void loadAnimations() { mSetRightOut = (AnimatorSet) AnimatorInflater.loadAnimator(getContext(), R.anim.out_animation); mSetLeftIn = (AnimatorSet) AnimatorInflater.loadAnimator(getContext(), R.anim.in_animation); } private void findViews() { mCardBackLayout = view.findViewById(R.id.card_back); mCardFrontLayout = view.findViewById(R.id.card_front); } public void flipCard(View view) { if (!mIsBackVisible) { mSetRightOut.setTarget(mCardFrontLayout); mSetLeftIn.setTarget(mCardBackLayout); mSetRightOut.start(); mSetLeftIn.start(); mIsBackVisible = true; } else { mSetRightOut.setTarget(mCardBackLayout); mSetLeftIn.setTarget(mCardFrontLayout); mSetRightOut.start(); mSetLeftIn.start(); mIsBackVisible = false; } } } in_animation.xml(create in res->anim->in_animation.xml)
<?xml version="1.0" encoding="utf-eight"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:valueFrom="one.0" android:valueTo="0.0" android:propertyName="alpha" android:duration="0" /> <objectAnimator android:valueFrom="-180" android:valueTo="0" android:propertyName="rotationY" android:repeatMode="reverse" android:elapsing="@integer/anim_length" /> <objectAnimator android:valueFrom="0.0" android:valueTo="i.0" android:propertyName="alpha" android:startOffset="@integer/anim_length_half" android:duration="0" /> </set>
out_animation.xml(create in res->anim->out_animation.xml)
<?xml version="one.0" encoding="utf-viii"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:valueFrom="0" android:valueTo="180" android:propertyName="rotationY" android:duration="@integer/anim_length" /> <objectAnimator android:valueFrom="ane.0" android:valueTo="0.0" android:propertyName="alpha" android:startOffset="@integer/anim_length_half" android:duration="0" /> </set>
oval.xml(create in res->drawable->oval.xml)
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <corners android:radius="16dp"/> <solid android:color="#fff"/> <stroke android:width="2dp" android:color="#000"></stroke> </shape>
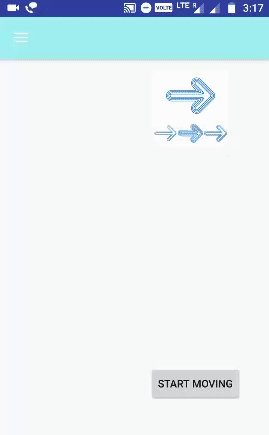
Step 6.six – Setting Up Movement Animation:
 <translate> tag is used in this blitheness in order to control the position of an object . It has the following parameters:
<translate> tag is used in this blitheness in order to control the position of an object . It has the following parameters:
fromXDelta: refres to alter in Ten coordinate to utilise at the commencement of the animation
fromYDelta: refers to modify in Y coordinate to employ at the offset of the animation
toXDelta: refers to change in X coordinate to employ at the cease of the animation
toYDelta:refers to change in Y coordinate to apply at the end of the animation
fragment_move.xml (Create in layout folder):
<?xml version="1.0" encoding="utf-viii"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center"> <ImageView android:id="@+id/imgmove" android:layout_width="150dp" android:layout_height="100dp" android:src="@drawable/move" android:layout_alignParentTop="true" /> <Push button android:id="@+id/btnmove" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Start Moving" android:layout_marginRight="21dp" android:layout_marginEnd="21dp" android:layout_marginBottom="39dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> </RelativeLayout>
movefragment.java(Create in fragment folder):
package com.example.abhishek.animationexample.fragment; import android.support.v4.app.Fragment; import android.os.Bundle; import android.support.annotation.Nullable; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.animation.Animation; import android.view.blitheness.AnimationUtils; import android.widget.Button; import android.widget.ImageView; import com.example.abhishek.animationexample.R; /** * Created by abhiandroid */ public class movefragment extends Fragment implements Animation.AnimationListener{ @Nullable ImageView imageView; Push btnmove; View view; Animation animMove; @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) { view = inflater.inflate(R.layout.fragment_move, container, false); imageView = (ImageView) view.findViewById(R.id.imgmove); btnmove = (Push button)view.findViewById(R.id.btnmove); animMove = AnimationUtils.loadAnimation(getContext(), R.anim.move ); animMove.setAnimationListener(this); btnmove.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { imageView.startAnimation(animMove); } }); return view; } @Override public void onAnimationStart(Blitheness animation) { } @Override public void onAnimationEnd(Blitheness animation) { } @Override public void onAnimationRepeat(Animation animation) { } } move.xml (Create Animation Resource Directory in anim folder):
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/linear_interpolator" android:fillAfter="true"> <translate android:fromXDelta="0%p" android:toXDelta="60%p" android:duration="1500" /> </set>
Step 6.7 – Setting up rotate animation
 <rotate> tag is used to control the rotation of an object in the rotate animation. The rotation takes place in the X-Y plane. (0,0) is the default rotation bespeak.
<rotate> tag is used to control the rotation of an object in the rotate animation. The rotation takes place in the X-Y plane. (0,0) is the default rotation bespeak.
Attributes that defines rotation angles:
android:fromDegrees: It defines the rotation start to apply at the offset of the blitheness.
android:toDegrees: It defines the rotation offset to apply at the terminate of the animation.
Clock wise – utilize positive toDegrees value
Anti clock wise – use negative toDegrees value
Parameters:
pivotX: refers to 10 coordinate of the indicate nearly which the object is existence rotated
pivotY: refers to Y coordinate of the point well-nigh which the object is being rotated
android:repeatMode: "reverse"(useful when you lot want the animation to exist repeat)
android:repeatCount: "infinite"(defines the number of repetitions on animation.We accept set this value to space now animation will repeat infinite times)
android:interpolator: this holding refers to the rate of change in blitheness. You lot can ascertain your ain interpolators using the time as the constraint. In this animation nosotros accept used an inbuilt interpolator i.e.cycle interpolator
fragment_rotate.xml (Create in layout folder):
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="heart"> <ImageView android:id="@+id/imgrotate" android:layout_width="222dp" android:layout_height="200dp" android:src="@drawable/rotate" android:layout_marginTop="92dp" android:layout_alignParentTop="truthful" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:layout_marginRight="65dp" android:layout_marginEnd="65dp" /> <Button android:id="@+id/btnrotate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Commencement Rotating" android:layout_marginBottom="40dp" android:layout_marginRight="42dp" android:layout_marginEnd="42dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> </RelativeLayout>
rotatefragment.java: (Create in fragment binder)
parcel com.instance.abhishek.animationexample.fragment; import android.support.v4.app.Fragment; import android.os.Parcel; import android.support.annotation.Nullable; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.blitheness.Animation; import android.view.blitheness.AnimationUtils; import android.widget.Button; import android.widget.ImageView; import com.instance.abhishek.animationexample.R; /** * Created by abhiandroid */ public class rotatefragment extends Fragment implements Animation.AnimationListener{ @Nullable ImageView imageView; Push btnrotate; View view; Animation animRotate; @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Package savedInstanceState) { view = inflater.inflate(R.layout.fragment_rotate, container, false); imageView = (ImageView) view.findViewById(R.id.imgrotate); btnrotate = (Push)view.findViewById(R.id.btnrotate); animRotate = AnimationUtils.loadAnimation(getContext(), R.anim.rotate ); animRotate.setAnimationListener(this); btnrotate.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { imageView.startAnimation(animRotate); } }); return view; } @Override public void onAnimationStart(Animation animation) { } @Override public void onAnimationEnd(Blitheness animation) { } @Override public void onAnimationRepeat(Animation blitheness) { } } rotate.xml(Create in anim binder):
<?xml version="i.0" encoding="utf-8"?> <fix xmlns:android="http://schemas.android.com/apk/res/android"> <rotate android:fromDegrees="0" android:toDegrees="360" android:pivotX="70%" android:pivotY="70%" android:duration="1000" android:repeatMode="restart" android:repeatCount="infinite" android:interpolator="@android:anim/cycle_interpolator"/> </set>
Footstep 6.8 – Setting Up Sequential Animation:
 In this animation nosotros accept used startOffset to give delay between animations.
In this animation nosotros accept used startOffset to give delay between animations.
android:startOffset: Information technology refers to the waiting time before an animation starts. This property is mainly used to perform multiple animations in a sequential manner
fragment_sequentialanimation.xml (Create in layout folder):
<?xml version="ane.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ImageView android:id="@+id/imgsequence" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/sequential" android:layout_marginBottom="309dp" android:layout_above="@+id/btnSequence" android:layout_toStartOf="@+id/btnSequence" /> <Push button android:id="@+id/btnSequence" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Start Animation" android:layout_marginBottom="18dp" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" /> </RelativeLayout>
sequentialanimationfragment.java (Create in fragment folder):
package com.example.abhishek.animationexample.fragment; import android.support.v4.app.Fragment; import android.bone.Bundle; import android.support.annotation.Nullable; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.animation.Animation; import android.view.blitheness.AnimationUtils; import android.widget.Push; import android.widget.ImageView; import com.example.abhishek.animationexample.R; /** * Created by abhishek on 27/10/17. */ public grade sequentialanimationfragment extends Fragment implements Animation.AnimationListener{ @Nullable ImageView imageView; Button btnStart; View view; Animation animSequence; @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) { view = inflater.inflate(R.layout.fragment_sequentialanimation, container, false); imageView = (ImageView) view.findViewById(R.id.imgsequence); btnStart = (Button)view.findViewById(R.id.btnSequence); animSequence = AnimationUtils.loadAnimation(getContext(), R.anim.sequential ); animSequence.setAnimationListener(this); btnStart.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { imageView.startAnimation(animSequence); } }); render view; } @Override public void onAnimationStart(Animation animation) { } @Override public void onAnimationEnd(Animation blitheness) { } @Override public void onAnimationRepeat(Blitheness blitheness) { } } sequential.xml (Create in anim binder):
<?xml version="1.0" encoding="utf-8"?> <ready xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true" android:interpolator="@android:anim/linear_interpolator" > <!-- Utilise startOffset to give delay between animations --> <!-- Move --> <translate android:elapsing="800" android:fillAfter="true" android:fromXDelta="0%p" android:startOffset="300" android:toXDelta="75%p" /> <interpret android:duration="800" android:fillAfter="true" android:fromYDelta="0%p" android:startOffset="1100" android:toYDelta="70%p" /> <translate android:duration="800" android:fillAfter="truthful" android:fromXDelta="0%p" android:startOffset="1900" android:toXDelta="-75%p" /> <translate android:duration="800" android:fillAfter="true" android:fromYDelta="0%p" android:startOffset="2700" android:toYDelta="-70%p" /> <!-- Rotate 360 degrees --> <rotate android:duration="m" android:fromDegrees="0" android:interpolator="@android:anim/cycle_interpolator" android:pivotX="50%" android:pivotY="50%" android:startOffset="3800" android:repeatCount="infinite" android:repeatMode="restart" android:toDegrees="360" /> </set up>
Stride 6.9 – Setting Up SlideUp Animation:
 <translate> tag is used in this animation to slide up the ImageView . We have used the following attributes:
<translate> tag is used in this animation to slide up the ImageView . We have used the following attributes:
elapsing:The duration in which animation is completed is referred to as duration attribute. It refers to the ideal duration to show the transition on the screen.
fromYDelta: refers to change in Y coordinate to apply at the start of the animation
toYDelta: refers to alter in Y coordinate to apply at the stop of the animation
fragment_slideup.xml (Create in layout folder):
<?xml version="1.0" encoding="utf-viii"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/imgslideup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/slide" /> <Button android:id="@+id/btnSlideup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="22dp" android:text="Start Animation" android:layout_alignParentBottom="true" android:layout_alignRight="@+id/imgslideup" android:layout_alignEnd="@+id/imgslideup" /> </RelativeLayout>
slideupfragment.java (Create in fragment folder):
package com.example.abhishek.animationexample.fragment; import android.support.v4.app.Fragment; import android.os.Packet; import android.support.annotation.Nullable; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.blitheness.Animation; import android.view.blitheness.AnimationUtils; import android.widget.Button; import android.widget.ImageView; import com.example.abhishek.animationexample.R; /** * Created by abhishek on 27/ten/17. */ public course slideupfragment extends Fragment implements Animation.AnimationListener{ @Nullable ImageView imageView; Button btnStart; View view; Animation animSlideup; @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Parcel savedInstanceState) { view = inflater.inflate(R.layout.fragment_slideup, container, false); imageView = (ImageView) view.findViewById(R.id.imgslideup); btnStart = (Button)view.findViewById(R.id.btnSlideup); animSlideup = AnimationUtils.loadAnimation(getContext(), R.anim.slide_up); animSlideup.setAnimationListener(this); btnStart.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { imageView.startAnimation(animSlideup); } }); return view; } @Override public void onAnimationStart(Animation animation) { } @Override public void onAnimationEnd(Animation animation) { } @Override public void onAnimationRepeat(Animation animation) { } } slide_up.xml (Create in anim folder):
<?xml version="1.0" encoding="utf-8"?> <prepare xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="1000" android:fromYDelta="100%" android:toYDelta="0" /> </set>
Stride vi.10 – Setting Up SlideDown Animation:
 Slide down animation is exactly opposite to slide up animation. You lot have to interchange android:fromYScale andandroid:toYScale values.
Slide down animation is exactly opposite to slide up animation. You lot have to interchange android:fromYScale andandroid:toYScale values.
fragment_slidedown.xml (Create in layout folder):
<?xml version="one.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/imgSlidedown" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/slide" android:visibility="gone" /> <Push android:id="@+id/btnSlidedown" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Start Animation" android:layout_marginRight="44dp" android:layout_marginEnd="44dp" android:layout_marginBottom="38dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> </RelativeLayout>
slidedownfragment.java (Create in fragment folder):
bundle com.case.abhishek.animationexample.fragment; import android.support.v4.app.Fragment; import android.os.Parcel; import android.support.annotation.Nullable; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.Button; import android.widget.ImageView; import com.example.abhishek.animationexample.R; /** * Created by abhiandroid */ public class slidedownfragment extends Fragment implements Animation.AnimationListener { @Nullable ImageView imageView; Button btnStart; View view; Animation animSlidedown; @Override public View onCreateView(terminal LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) { view = inflater.inflate(R.layout.fragment_slidedown, container, false); imageView = (ImageView) view.findViewById(R.id.imgSlidedown); btnStart = (Button) view.findViewById(R.id.btnSlidedown); animSlidedown = AnimationUtils.loadAnimation(getContext(), R.anim.slide_down); animSlidedown.setAnimationListener(this); btnStart.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View five) { imageView.setVisibility(View.VISIBLE); imageView.startAnimation(animSlidedown); } }); return view; } @Override public void onAnimationStart(Blitheness blitheness) { } @Override public void onAnimationEnd(Animation animation) { } @Override public void onAnimationRepeat(Animation animation) { } } slide_down.xml(Create animation resource directory in anim folder):
<?xml version="1.0" encoding="utf-viii"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="grand" android:fromYDelta="0" android:toYDelta="100%" /> </set up>
Pace six.11 – Setting Up Swap Blitheness:
 This Animation will create a 3D rotation on the Y axis. The rotation is defined by its start angle and its finish angle. Both angles are in degrees. The rotation is performed effectually a center point on the 2D infinite, defined past a pair of X and Y coordinates, called centerX and centerY. When the animation starts, a translation on the Z axis (depth) is performed.
This Animation will create a 3D rotation on the Y axis. The rotation is defined by its start angle and its finish angle. Both angles are in degrees. The rotation is performed effectually a center point on the 2D infinite, defined past a pair of X and Y coordinates, called centerX and centerY. When the animation starts, a translation on the Z axis (depth) is performed.
fromDegrees:represents the start angle of the 3D rotation
toDegrees: represents the end angle of the 3D rotation
centerX: represents the X middle of the 3D rotation
centerY: represents the Y middle of the 3D rotation
fragment_swapanimation.xml(Create in layout folder):
<?xml version="ane.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/container" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ListView android:id="@android:id/list" android:persistentDrawingCache="animation|scrolling" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layoutAnimation="@anim/layout_bottom_to_top_slide" /> <ImageView android:id="@+id/flick" android:scaleType="fitCenter" android:layout_width="fill_parent" android:layout_height="fill_parent" android:visibility="gone" /> </FrameLayout>
Now create a java class under your principal package and name it –
Rotation.java(Create in fragment folder):
package com.case.abhishek.animationexample; import android.graphics.Camera; import android.graphics.Matrix; import android.view.animation.Blitheness; import android.view.animation.Transformation; public class Rotation extends Animation { private concluding float mFromDegrees; private last float mToDegrees; private final float mCenterX; individual final float mCenterY; individual final bladder mDepthZ; private final boolean mReverse; private Camera mCamera; public Rotation(bladder fromDegrees, float toDegrees, float centerX, float centerY, bladder depthZ, boolean opposite) { mFromDegrees = fromDegrees; mToDegrees = toDegrees; mCenterX = centerX; mCenterY = centerY; mDepthZ = depthZ; mReverse = reverse; } @Override public void initialize(int width, int height, int parentWidth, int parentHeight) { super.initialize(width, height, parentWidth, parentHeight); mCamera = new Photographic camera(); } @Override protected void applyTransformation(bladder interpolatedTime, Transformation t) { concluding float fromDegrees = mFromDegrees; float degrees = fromDegrees + ((mToDegrees - fromDegrees) * interpolatedTime); final bladder centerX = mCenterX; final float centerY = mCenterY; final Camera camera = mCamera; terminal Matrix matrix = t.getMatrix(); camera.salvage(); if (mReverse) { camera.interpret(0.0f, 0.0f, mDepthZ * interpolatedTime); } else { camera.translate(0.0f, 0.0f, mDepthZ * (1.0f - interpolatedTime)); } camera.rotateY(degrees); photographic camera.getMatrix(matrix); camera.restore(); matrix.preTranslate(-centerX, -centerY); matrix.postTranslate(centerX, centerY); } } swapanimationfragment.java (Create in fragment folder):
position: represents the detail that was clicked to show a picture, or -1 to show the listing
kickoff: is the start angle at which the rotation must begin
finish: is the end angle of the rotation.
The animation listener is used to trigger the next animation
parcel com.example.abhishek.animationexample.fragment; import android.app.Activeness; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.animation.AccelerateInterpolator; import android.view.animation.Blitheness; import android.view.animation.DecelerateInterpolator; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.ImageView; import android.widget.ListView; import com.case.abhishek.animationexample.R; import com.example.abhishek.animationexample.Rotation; /** * Created by abhiandroid */ public class swapanimationfragment extends Fragment implements AdapterView.OnItemClickListener, View.OnClickListener { private ListView mPhotosList; private ViewGroup mContainer; private ImageView mImageView; // Names of the photos nosotros evidence in the list private static terminal String[] PHOTOS_NAMES = new String[]{ "India", "BanglaDesh", "Germany", "Canada" }; // Resource identifiers for the photos we want to display private static final int[] PHOTOS_RESOURCES = new int[]{ R.drawable.bharat, R.drawable.bangladesh, R.drawable.germany, R.drawable.canada }; View view; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { view = inflater.inflate(R.layout.fragment_swapanimation, container, false); mPhotosList = (ListView) view.findViewById(android.R.id.listing); mImageView = (ImageView) view.findViewById(R.id.flick); mContainer = (ViewGroup) view.findViewById(R.id.container); // Prepare the ListView final ArrayAdapter<String> adapter = new ArrayAdapter<String>(getContext(), android.R.layout.simple_list_item_1, PHOTOS_NAMES); mPhotosList.setAdapter(adapter); mPhotosList.setOnItemClickListener(this); // Prepare the ImageView mImageView.setClickable(true); mImageView.setFocusable(true); mImageView.setOnClickListener(this); mContainer.setPersistentDrawingCache(ViewGroup.PERSISTENT_ANIMATION_CACHE); render view; } private void applyRotation(int position, float get-go, bladder end) { // Find the center of the container concluding float centerX = mContainer.getWidth() / 2.0f; final bladder centerY = mContainer.getHeight() / 2.0f; final Rotation rotation = new Rotation(start, stop, centerX, centerY, 310.0f, true); rotation.setDuration(500); rotation.setFillAfter(truthful); rotation.setInterpolator(new AccelerateInterpolator()); rotation.setAnimationListener(new DisplayNextView(position)); mContainer.startAnimation(rotation); } public void onItemClick(AdapterView parent, View five, int position, long id) { // Pre-load the image then kickoff the animation mImageView.setImageResource(PHOTOS_RESOURCES[position]); applyRotation(position, 0, 90); } public void onClick(View v) { applyRotation(-ane, 180, ninety); } /** * This class listens for the terminate of the first half of the blitheness. * Information technology so posts a new activeness that effectively swaps the views when the container is rotated 90 degrees and thus invisible. */ individual last class DisplayNextView implements Animation.AnimationListener { private final int mPosition; individual DisplayNextView(int position) { mPosition = position; } public void onAnimationStart(Animation animation) { } public void onAnimationEnd(Animation animation) { mContainer.post(new SwapViews(mPosition)); } public void onAnimationRepeat(Blitheness animation) { } } /** * This course is responsible for swapping the views and beginning the second half of the animation. */ private final class SwapViews implements Runnable { individual final int mPosition; public SwapViews(int position) { mPosition = position; } public void run() { concluding bladder centerX = mContainer.getWidth() / 2.0f; terminal float centerY = mContainer.getHeight() / 2.0f; Rotation rotation; if (mPosition > -ane) { mPhotosList.setVisibility(View.GONE); mImageView.setVisibility(View.VISIBLE); mImageView.requestFocus(); rotation = new Rotation(90, 180, centerX, centerY, 310.0f, imitation); } else { mImageView.setVisibility(View.GONE); mPhotosList.setVisibility(View.VISIBLE); mPhotosList.requestFocus(); rotation = new Rotation(90, 0, centerX, centerY, 310.0f, false); } rotation.setDuration(5000); rotation.setFillAfter(true); rotation.setInterpolator(new DecelerateInterpolator()); mContainer.startAnimation(rotation); } } } res->anim->layout_bottom_to_top_slide.xml:
<?xml version="1.0" encoding="utf-viii"?> <layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android" android:filibuster="30%" android:animationOrder="reverse" android:animation="@anim/slide_right" />
res->anim->slide_right.xml:
<?xml version="1.0" encoding="utf-8"?> <prepare xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator"> <translate android:fromXDelta="-100%p" android:toXDelta="0" android:duration="@android:integer/config_shortAnimTime" /> </set>
And in drawable folder download the flags of four countries: India, Bangladesh, Germany, Canada respectively equally bharat.png , people's republic of bangladesh.png, germany.png,canada.png.
Stride 6.12 – Setting Up Together Animation:
 Together animation refers to the writing all animations one by one without usingandroid:startOffset(refers to the waiting time before an blitheness starts. This belongings is mainly used to perform multiple animations in a sequential manner)
Together animation refers to the writing all animations one by one without usingandroid:startOffset(refers to the waiting time before an blitheness starts. This belongings is mainly used to perform multiple animations in a sequential manner)
android:fillAfter: this attribute defines whether the view should be visible or non at the end of the animation.Nosotros have set its value true in our animation.If it would set to false then element changes comes to its previous land after the blitheness
android:interpolator: this property refers to the rate of change in animation. You lot can define your own interpolators using the fourth dimension as the constraint. In this animation we have used an inbuilt interpolator i.e. linear interpolator
fragment_togetheranimation.xml (Create in layout folder):
<?xml version="1.0" encoding="utf-viii"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ImageView android:id="@+id/imgtogether" android:layout_width="200dp" android:layout_height="122dp" android:src="@drawable/together" android:layout_marginTop="156dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> <Button android:id="@+id/btntogether" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Start" android:layout_marginRight="56dp" android:layout_marginEnd="56dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:layout_marginBottom="24dp" /> </RelativeLayout>
togetheranimationfragment.coffee(Create in fragment folder):
package com.case.abhishek.animationexample.fragment; import android.support.v4.app.Fragment; import android.os.Bundle; import android.support.annotation.Nullable; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.animation.Blitheness; import android.view.blitheness.AnimationUtils; import android.widget.Button; import android.widget.ImageView; import com.example.abhishek.animationexample.R; /** * Created by abhiandroid */ public grade togetheranimationfragment extends Fragment implements Blitheness.AnimationListener{ @Nullable ImageView imageView; Button btnStart; View view; Animation animTogether; @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Packet savedInstanceState) { view = inflater.inflate(R.layout.fragment_togetheranimation, container, false); imageView = (ImageView) view.findViewById(R.id.imgtogether); btnStart = (Button)view.findViewById(R.id.btntogether); animTogether = AnimationUtils.loadAnimation(getContext(), R.anim.together ); animTogether.setAnimationListener(this); btnStart.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View five) { imageView.startAnimation(animTogether); } }); return view; } @Override public void onAnimationStart(Animation blitheness) { } @Override public void onAnimationEnd(Animation animation) { } @Override public void onAnimationRepeat(Animation animation) { } } together.xml(Create blitheness resource directory in anim folder):
<?xml version="one.0" encoding="utf-8"?> <set up xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true" android:interpolator="@android:anim/linear_interpolator" > <!-- Move --> <calibration xmlns:android="http://schemas.android.com/apk/res/android" android:duration="4000" android:fromXScale="1" android:fromYScale="1" android:pivotX="fifty%" android:pivotY="50%" android:toXScale="iv" android:toYScale="4" > </scale> <!-- Rotate 180 degrees --> <rotate android:duration="500" android:fromDegrees="0" android:pivotX="50%" android:pivotY="50%" android:repeatCount="infinite" android:repeatMode="restart" android:toDegrees="360" /> </set>
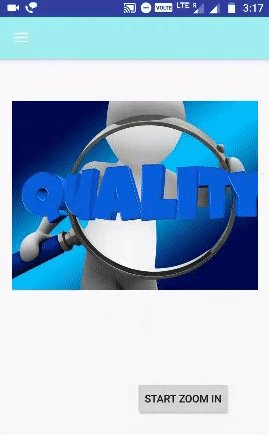
Footstep 6.13 – Setting Up ZoomIn Blitheness:
 For Zoom use<scale> tag . It defines the scaling of the object.It has the post-obit parameters:
For Zoom use<scale> tag . It defines the scaling of the object.It has the post-obit parameters:
android:duration: The duration in which blitheness is completed is referred to equally duration attribute. It refers to the ideal duration to show the transition on the screen.
android:fromXScale : Horizontal scaling cistron to use at the start of the animation.
android:fromYScale:Vertical scaling factor to apply at the start of the animation.
android:toXScale:Horizontal scaling factor to apply at the stop of the animation.
android:toYScale:Vertical scaling factor to apply at the end of the animation.
pivotX and pivotY:is the central point of the blitheness;
android:pivotX="50%" and android:pivotY = "l%" ways the zoom will exist started from the centre.
For zoom in : fromXScale, fromYScale attributes values must be bottom than toXScale, toYScale
fragment_zoomin.xml(Create in layout folder):
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center"> <ImageView android:id="@+id/imgzoomin" android:layout_width="188dp" android:layout_height="150dp" android:src="@drawable/zoom" android:layout_marginLeft="68dp" android:layout_marginStart="68dp" android:layout_marginTop="91dp" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="truthful" /> <Button android:id="@+id/btnzoomin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Start ZOOM IN" android:layout_marginBottom="19dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:layout_marginRight="36dp" android:layout_marginEnd="36dp" /> </RelativeLayout>
zoominfragment.java(Create in fragment folder):
package com.instance.abhishek.animationexample.fragment; import android.support.v4.app.Fragment; import android.os.Bundle; import android.support.notation.Nullable; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.Button; import android.widget.ImageView; import com.instance.abhishek.animationexample.R; /** * Created by abhiandroid */ public form zoominfragment extends Fragment implements Animation.AnimationListener{ @Nullable ImageView imageView; Push btnStart; View view; Blitheness animZoomin; @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Parcel savedInstanceState) { view = inflater.inflate(R.layout.fragment_zoomin, container, false); imageView = (ImageView) view.findViewById(R.id.imgzoomin); btnStart = (Push)view.findViewById(R.id.btnzoomin); animZoomin = AnimationUtils.loadAnimation(getContext(), R.anim.zoom_in ); animZoomin.setAnimationListener(this); btnStart.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View 5) { imageView.startAnimation(animZoomin); } }); return view; } @Override public void onAnimationStart(Animation animation) { } @Override public void onAnimationEnd(Animation animation) { } @Override public void onAnimationRepeat(Animation animation) { } } zoom_in.xml(Create in anim folder):
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true" > <scale xmlns:android="http://schemas.android.com/apk/res/android" android:elapsing="3500" android:fromXScale="1.0" android:fromYScale="1.0" android:pivotX="fourscore%" android:pivotY="80%" android:toXScale="2.0" android:toYScale="2.0" > </scale> </fix>
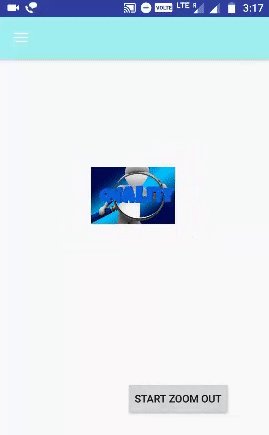
Step 6.xiv – Setting Upward ZoomOut Animation:
 Zoom out animation is same every bit zoom in merely toXScale, toYScale attributes values are lesser than fromXScale, fromYScale
Zoom out animation is same every bit zoom in merely toXScale, toYScale attributes values are lesser than fromXScale, fromYScale
fragment_zoomout.xml(Create in layout binder):
<?xml version="ane.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="middle"> <ImageView android:id="@+id/imgzoomout" android:layout_width="188dp" android:layout_height="150dp" android:src="@drawable/zoom" android:layout_marginLeft="68dp" android:layout_marginStart="68dp" android:layout_marginTop="91dp" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <Button android:id="@+id/btnzoomout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Get-go ZOOM OUT" android:layout_marginBottom="19dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="truthful" android:layout_alignParentEnd="true" android:layout_marginRight="36dp" android:layout_marginEnd="36dp" /> </RelativeLayout>
zoomoutfragment.java(Create in fragment folder):
package com.example.abhishek.animationexample.fragment; import android.back up.v4.app.Fragment; import android.bone.Bundle; import android.support.notation.Nullable; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.Button; import android.widget.ImageView; import com.example.abhishek.animationexample.R; /** * Created past abhiandroid */ public form zoomoutfragment extends Fragment implements Blitheness.AnimationListener{ @Nullable ImageView imageView; Button btnStart; View view; Animation animZoomout; @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) { view = inflater.inflate(R.layout.fragment_zoomout, container, false); imageView = (ImageView) view.findViewById(R.id.imgzoomout); btnStart = (Button)view.findViewById(R.id.btnzoomout); animZoomout = AnimationUtils.loadAnimation(getContext(), R.anim.zoom_out ); animZoomout.setAnimationListener(this); btnStart.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { imageView.startAnimation(animZoomout); } }); render view; } @Override public void onAnimationStart(Blitheness blitheness) { } @Override public void onAnimationEnd(Animation animation) { } @Override public void onAnimationRepeat(Animation blitheness) { } } zoom_out.xml(Create in anim binder):
<?xml version="1.0" encoding="utf-8"?> <ready xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true" > <calibration xmlns:android="http://schemas.android.com/apk/res/android" android:elapsing="3500" android:fromXScale="1.0" android:fromYScale="1.0" android:pivotX="50%" android:pivotY="80%" android:toXScale="0.two" android:toYScale="0.2" > </scale> </prepare>
Output:
At present run the App and open up the Navigation Menu. Click on Animation proper name you lot want to encounter to test it.
Source: https://abhiandroid.com/materialdesign/animation
Posted by: brigantitherl1975.blogspot.com

0 Response to "How To Make A Pulsing Animation In Android Studio"
Post a Comment